Tutorials
Learn how to build your location-aware app with Geoapify Location Platform. See more code samples →Programming language:
All languages
Maps

JavaScript
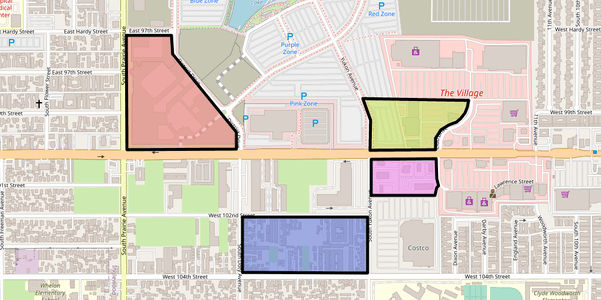
How to Use POST Requests with the Static Maps API
Learn how to use POST requests with the Static Maps API to render complex geometries, including polygons, lines, and custom shapes.

No code
Creating High-Quality Printable Maps with Static Maps API
Learn how to create high-quality printable maps using the Geoapify's Static Maps API. This guide covers everything from paper sizes to adding custom styles and markers

JavaScript
Localizing Maps: Language Switching Made Easy in JSFiddle
Learn to programmatically change MapLibre GL map language. Our tutorial (with JSFiddle sample) shows how switch the language of map text layers

JavaScript
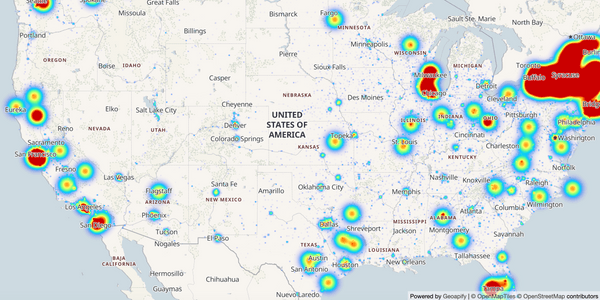
JavaScript Heatmap Example: A Step-by-Step Tutorial to Build Heatmaps with MapLibre GL
Learn to build interactive US population heatmaps with MapLibre GL in this JavaScript heatmap example tutorial on JSFiddle

JavaScript
How to add a Leaflet map with an address autocomplete to your WordPress website
Learn how to create a Leaflet map widget with an address autocomplete input for your WordPress website with this step-by-step tutorial

No code
How to use Static Maps
Static Maps let to use maps on your website or app as an image without JavaScript. Learn how to generate static maps images, and add markers and shapes to them

No code
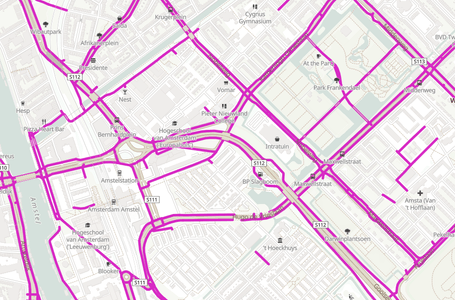
Customize a Map Style: adding cycleways layer
This tutorial demonstrates how to style an OpenStreetMap map, customize colors, fonts, show/hide map details

React JS
Adding OpenStreetMaps-based Maps to ReactJS app
Learn how to use Leaflet, Mapbox/MapLibre GL, OpenLayers, and create an OpenStreetMap map in ReactJS applications

Angular
How to use Map Libraries in Angular
Learn how to create a Map Component with Leaflet, Mapbox/MapLibre GL, OpenLayers without the use of additional wrapper libraries
Geocoding & Geolocation

Python
Reverse Geocoding Using Python
Learn how to convert latitude and longitude into addresses in Python using Geoapify Reverse Geocoding API.

Python
Python Geocoding Tutorial: From Address List to Saved Results
Step-by-step guide to geocoding addresses with Python, handling responses, and respecting Geoapify API rate limits in your code.

JavaScript
JavaScript Tutorial: Batch Geocoding and API Rate Limits
Effortlessly batch geocode numerous addresses in JavaScript. Learn to manage API rate limits with raw code and the request-rate-limiter library.

Python
Batch Geocoding in Python
Learn how to geocode multiple addresses at once using Python, HTTP requests, and the Batch Geocoding API

JavaScript
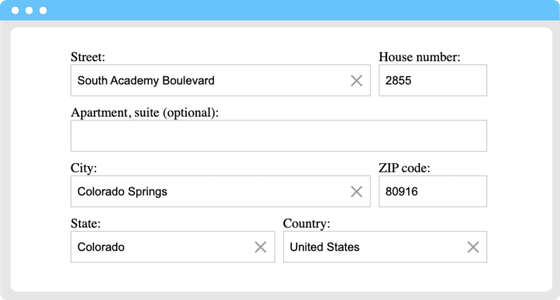
How to make Address Autofill forms
Learn how to create address autofill forms to collect payment and shipping addresses. See JSFiddle code samples to start quickly.

JavaScript
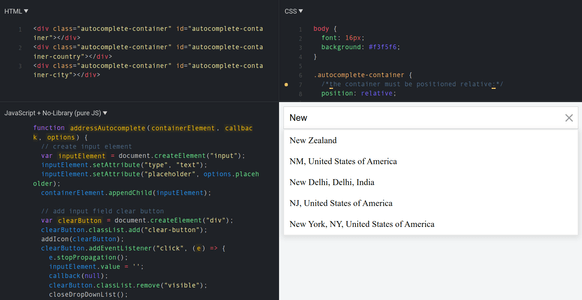
How to create an Address Input with Autocomplete
This tutorial illustrates creating an address input with autocomplete functionality for address validation/address verification forms.

No code
No-code Tutorial: Batch Geocode to CSV/JSON
Learn how to geocode a list of addresses into a CSV or JSON format with HTTP requests in Postman

JavaScript
Javascript Tutorial: How to get address by coordinates with Reverse Geocoding API
Learn how to call Reverse Geocoding API to get an address by coordinates a user clicked on.

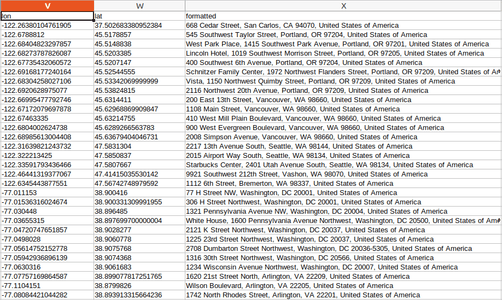
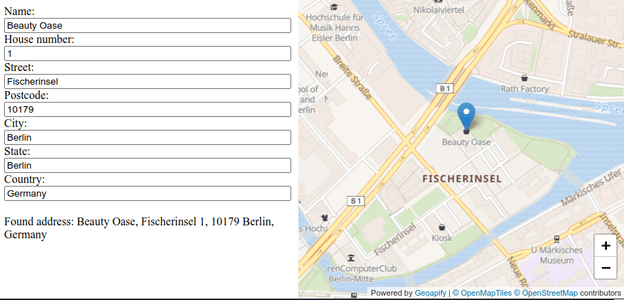
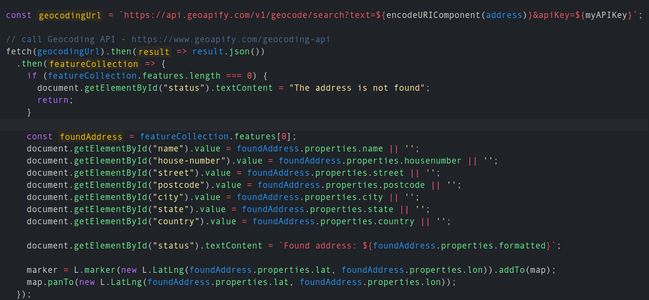
JavaScript
Javascript Tutorial: How to search addresses with Geocoding API
Learn how to search addresses by using Geocoding API with Javascript and show results on the map.
Routes & Optimization

JavaScript
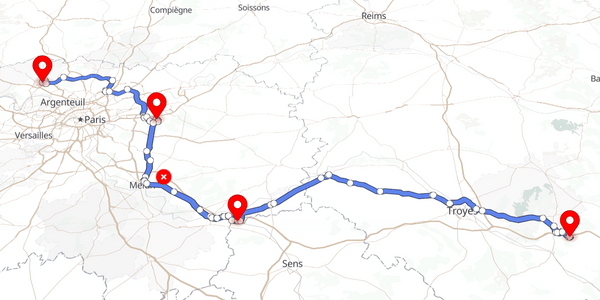
How to Create Printable Driving Directions with Geoapify
Learn how to create printable driving directions using the Geoapify Routing API and Static Map API.

No code
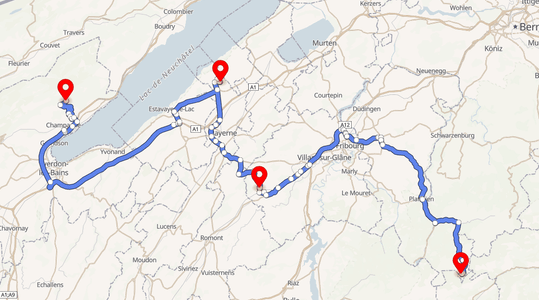
How to use the Route Directions API
Learn how to get Route Directions with API. We'll show you how to avoid highways, tolls, and select the right transportation mode.

No code
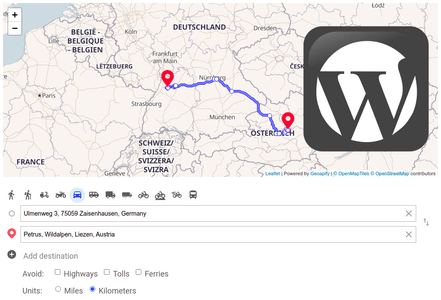
How To Add Driving Directions to a Wordpress Website
This tutorial shows how to integrate Route Directions (driving, walking, biking) into a WordPress or other CMS-based website.

JavaScript
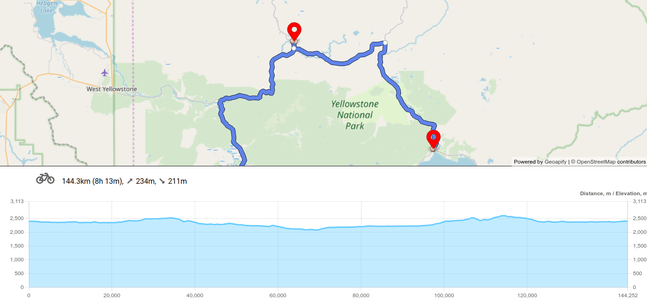
Drawing Route Elevation Profile with Chart.js
Learn how to draw road elevations on a chart with chart.js library. Get started quickly with our JSFiddle code sample.

JavaScript
How to draw routes on a Maplibre GL (Mapbox GL) map
Learn how to draw the route created by the API on a Maplibre GL (Mapbox GL) map. Check out our live demo on JSFiddle.
Isochrones & isodistances
Places & Details

JavaScript
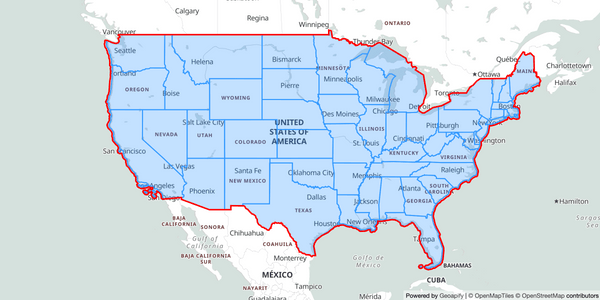
How To Make a Choropleth Map With JavaScript
Learn how to create custom choropleth maps with JavaScript. Visualize geographical data, add custom colors, and create tailored maps with ease

JavaScript
Getting Administrative Division Boundaries with Geoapify's Boundary API
Learn how to retrieve administrative division boundaries using Geoapify's Boundary API. Includes a JSFiddle demo for hands-on experimentation.

JavaScript
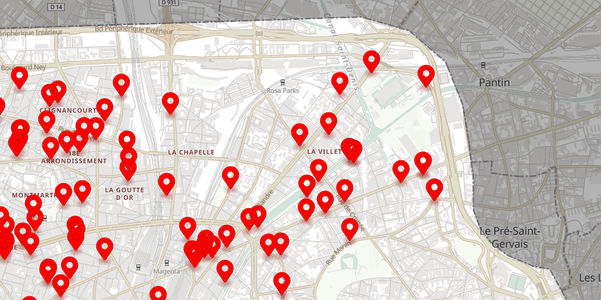
How to get OSM Places by category for a region
This tutorial shows you how to get OSM places by category with API. For example, restaurants, bookstores, or museums. Try in the JSFiddle live demo.