The big advantage of vector maps is that they are customizable. You can style your map to make it fit your website design. You can change colors of map background, polygon fill colors, line width, and type and label font settings.
Of course, it's possible to create a map style from scratch. However, we would suggest you choose an existing map style, that already has all the data you would like to visualize as a base style.
In this article, we will show you how to create your map style for an OpenStreetMap vector map with the Maputnik map style editor. You can also watch this tutorial in the video below:
Map style specification
A map style is a JSON-file that describes what to draw on a map and how it should be drawn. It contains links to the map tiles server to get map data, map elements, and styling. Usually, it's enough to specify a link to a map style file to make a map client library visualize the map. For example:
var map = new mapboxgl.Map({
container: 'my-map',
style: 'https://maps.geoapify.com/v1/styles/osm-liberty/style.json?apiKey=YOUR_API_KEY',
});You can find links to different map styles on Geoapify APIDocs documentation pages.
Maputnik map style editor
Maputnik is an open-source map style editor for Mapbox map style format. The Maputnik editor can be used to customize and style maps offered by Geoapify.
With Maputnik you can design you maps in Online Editor or use Maputnik CLI and start it locally.
Go to Maputnik Wiki pages to learn more about its functionality and features.
Styling a map: set custom colors and font settings
Let use Maputnik Online Editor to customize a map style:
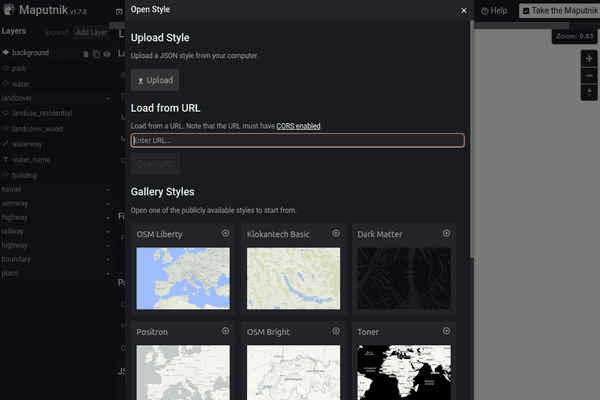
Step 1. Open map style from a link
Click the "Open" menu to choose a map style you will you as a basis:

- Choose a map style on Geoapify API Docs - https://apidocs.geoapify.com/docs/maps/map-tiles/
- Generate an API Key on Geoapify MyProjects - https://myprojects.geoapify.com/
Note, you can also use a map style from the provided Gallery Styles, but this will link you to a different map data provider. Check the conditions and pricing before you start designing your map.
Geoapify Location Platform offers up to 360,000 / month map tiles as a Free tier. Learn more about our prices on the Geoapify Pricing page.
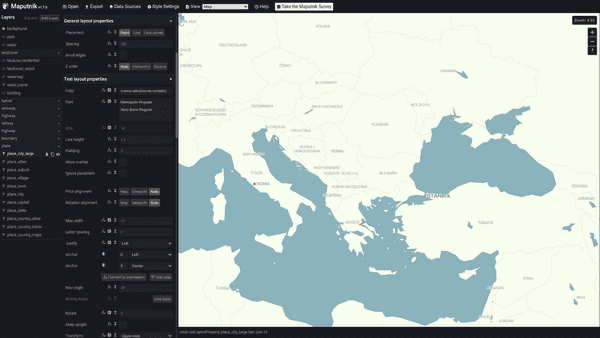
Step 2. Customize your map
- Choose a layer on the Maputnik control panel or by clicking on the corresponding area on the map to modify layer visualization properties:

- Browse your map and check how it looks like on different zoom levels. You can specify different visualization properties values for different map zoom levels.
- You can add or edit map layers according to the OpenMapTiles Vector Tile Schema that is used for Geoapify Map Tiles.
Step 3. Download and use the generated map style in your project
-
Click the "Export" menu button and download the generated map style JSON-file. Note, you do not need to set additional Access Tokens when you used one of the Geoapify map styles.
-
Add the generated map style file into your project.
-
Set the added map style file as a map style for a map client library.
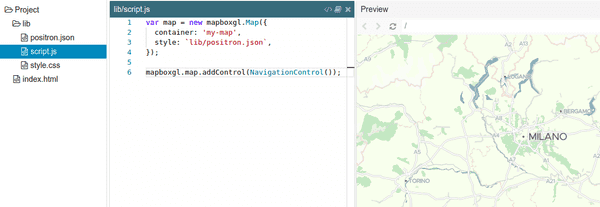
Plunker project code
Here is a code sample with the MapLibre GL as a map library for Plunker javascript template that you can use to test your map.

index.html
<html>
<head>
<link rel="stylesheet" href="lib/style.css">
<!--Check for a newer version if you add the MapLibre GL library that way-->
<script src="https://unpkg.com/[email protected]/dist/mapbox-gl.js"></script>
<link
href="https://unpkg.com/[email protected]/dist/mapbox-gl.css"
rel="stylesheet"
/>
</head>
<body>
<div id="my-map"></div>
<script src="lib/script.js"></script>
</body>
</html>
script.js
var map = new mapboxgl.Map({
container: 'my-map',
style: `lib/positron.json`,
});
mapboxgl.map.addControl(NavigationControl());style.css
body {
margin: 0;
padding: 0;
}
#my-map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}What's next
- Check our Code Samples and Templates that will help you start quickly.
- Learn more about Vector VS Raster Map Tiles in our guide
- Plan to add markers to the map? Check our Marker Icon API that will help you to create amazing map marker icons.
- Need to generate map pictures? Learn more about Geoapify Static Maps.
- Learn more about Map Localization With Maputnik