
Static Maps API
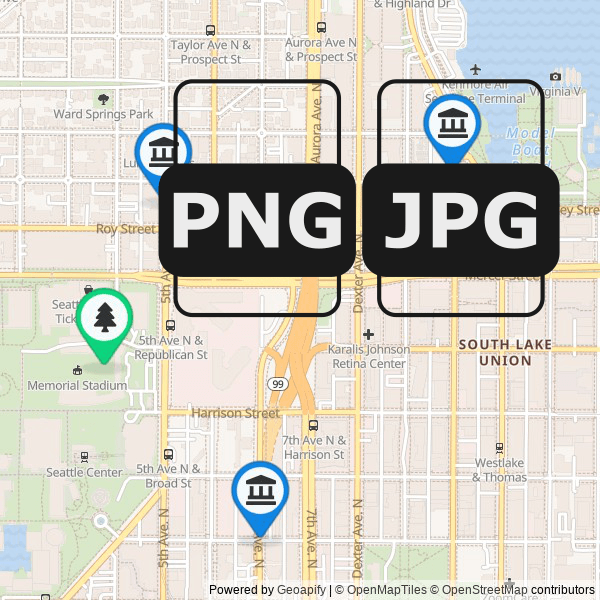
Generate high-quality map images in PNG or JPEG format using API
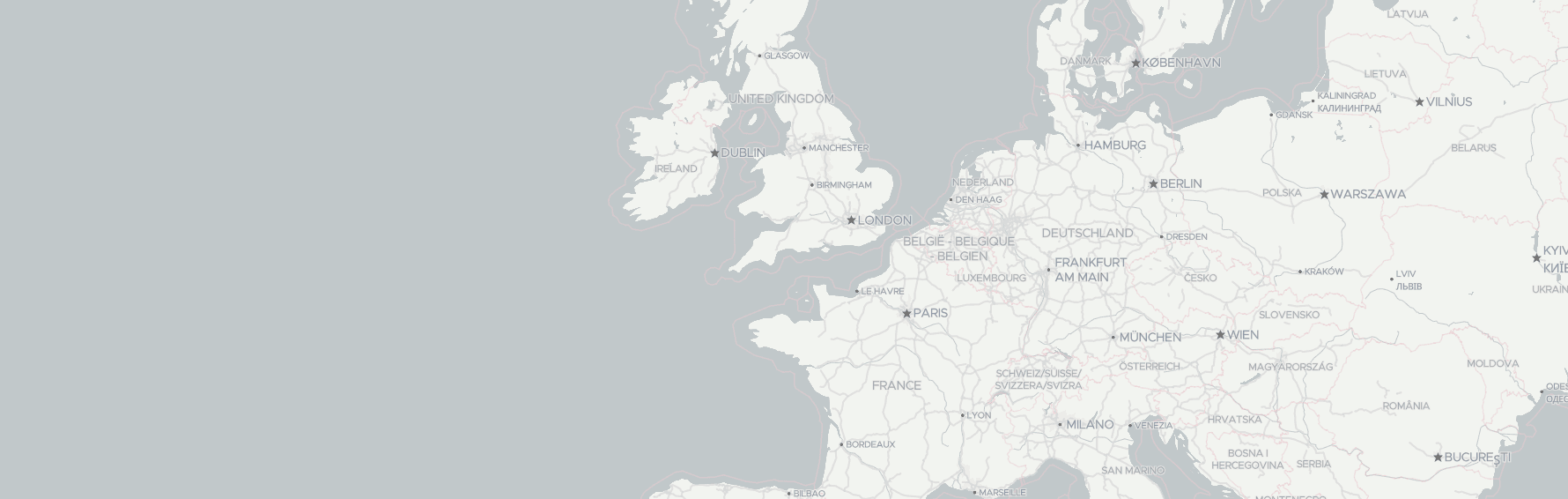
A static map is a non-interactive digital image that represents a specific geographic area. It is widely used in websites, print materials, and non-interactive applications to showcase location information, routes, landmarks, and spatial data.
With the Static Maps API, you can effortlessly generate static maps by specifying parameters such as map center or bounding box, zoom level, map style, markers to highlight points of interest, and polylines/polygons to visualize areas and routes. It offers flexibility and customization options to create visually compelling maps tailored to your needs.
On this page
Try Static Maps API
Try our Static Maps API with Live Demo! This interactive demonstration allows you to generate a customized static map image featuring a single marker positioned at the center.
In this demo, you can experiment with parameters such as map style, address for the map center, zoom level, and adjust the map bearing and pitch to achieve your desired visual effect.
In addition, you can generate map images at double the resolution to cater to high-density Retina screens. This ensures exceptional clarity and sharpness on Retina-supported devices, delivering an enhanced visual experience.
Explore the Playground to try further API possibilities and create static maps with multiple map markers.
Please refer to our comprehensive Documentation Page for detailed information about the API options and map URL examples.
Features and Capabilities
With comprehensive features and capabilities, you can effortlessly create dynamic and visually captivating static map images. Customize your maps with various map styles, choose from multiple marker options to enhance key locations, and add polylines and polygons to visualize routes and areas.
Here are some API features we would like to highlight:

Multiple Map Markers
Our API allows you to seamlessly add multiple markers to your map, each with distinct characteristics. Customize the markers' shape, size, and color, and select from predefined marker icons to suit your specific needs.
With the flexibility provided by the Map Markers API, you can effortlessly generate marker icons that align perfectly with your desired style.

Print-Quality Maps
Use the Static Maps API to generate high-resolution, print-quality map images. Our API supports popular image formats such as JPEG and PNG.
Create maps up to an resolution of 4096 x 4096 px using our standard API endpoints. Additionally, we offer the capability to accommodate even bigger sizes upon request.

Polylines and Polygons on Maps
The Static Maps API empowers you to enhance your map images by adding various geometries such as circles, rectangles, lines, and polygons.
You can customize the appearance of the geometries - specify the fill color and opacity for shapes, define stroke width, line styles, and other parameters to achieve the desired visual representation for lines and polygons.

Storing and Printing at No Extra Costs
We use OpenStreetMap for Static Maps API, so you can freely cache, store, and redistribute the maps at no extra cost.
However, providing proper attributions to OpenStreetMap and other contributors is essential. Learn more about attribution requirements on our documentation page.
Customizing Maps with Ease
With our API, you can effortlessly adjust map styles to suit your preferences or branding needs. Whether it's tweaking colors, fonts, or map elements, the possibilities are endless.
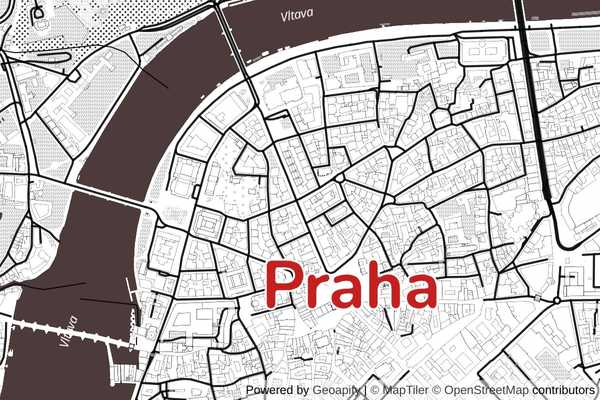
Here is an example on how to cutomize the 'toner' map style:

Here is the corrsponding URL:
https://maps.geoapify.com/v1/staticmap?style=toner&width=600&height=400¢er=lonlat:14.431849,50.069343&zoom=12.3195&styleCustomization=water:%234d3b3b|road_label_primary:none|road_label_secondary:none|place_label_park:none|place_label_city:%23c52020;67&scaleFactor=2&apiKey=YOUR_API_KEYOur Map Playground takes customization to the next level by providing an interactive platform where you can visualize and fine-tune your map styles in real-time. Experiment with different settings and instantly preview the changes. Once you're satisfied with the look, the Playground generates the corresponding Static Maps API URL for easy integration into your projects.
To learn more about all the API parameters, visit our documentation page.
URL examples
Explore these static map examples showcasing various map views, print-ready configurations, and the addition of map markers. These examples serve as practical demonstrations of how you can leverage the Static Maps API to achieve your desired map visualizations.
A variety of map views
- This API call generates a static map using map center and zoom to define the area to be displayed:
https://maps.geoapify.com/v1/staticmap?style=osm-bright-smooth&width=800&height=600¢er=lonlat:-74.004158,40.722619&zoom=12.1401&apiKey=YOUR_API_KEY
- This API call returns a static map for the specified map bounds:
https://maps.geoapify.com/v1/staticmap?style=osm-bright-smooth&width=800&height=600&area=rect:-74.04472450744129,40.69366453643252,-73.98100315654642,40.72408084086641&apiKey=YOUR_API_KEY
High-resolution maps
Geoapify's Static Map API allows you to create high-resolution images of maps. You can increase the resolution of the map up to 8 times with the scaleFactor parameter, which makes it perfect for generating high-quality images for print media.
- Default scaleFactor:
https://maps.geoapify.com/v1/staticmap?style=toner&width=800&height=600¢er=lonlat:-0.113019,51.503962&zoom=15.0858&apiKey=YOUR_API_KEY
- scaleFactor = 2:
https://maps.geoapify.com/v1/staticmap?style=toner&scaleFactor=2&width=800&height=600¢er=lonlat:-0.113019,51.503962&zoom=15.0858&apiKey=YOUR_API_KEY
By default, the maximal scale factor is 2. Bigger values are possible upon request. Please email us for more information on this.
Adding map markers
You can mark multiple locations on your static map using the marker parameter. Each marker can have a custom icon, color, size, and style. Our Map Marker Icon API lets you generate rich and visually distinct markers.
We support icons from the most popular open-source icon libraries:
Use the icontype parameter to specify which library the icon is from:
icontype=awesomefor Font Awesomeicontype=materialfor Material Design Iconsicontype=lucidefor Lucide Icons
Here’s an example with three different marker styles using three different icon libraries:
https://maps.geoapify.com/v1/staticmap?style=positron&width=800&height=600¢er=lonlat:13.405672,52.519409&zoom=11.7625&marker=lonlat:13.357885880465687,52.51379161179807;type:awesome;color:red;size:80;icon:ambulance;icontype:lucide;contentsize:27|lonlat:13.435403556257342,52.52559069888832;type:material;color:%23e9912f;size:100;icon:dumpster-fire;icontype:awesome;contentsize:33;whitecircle:no|lonlat:13.384108273311824,52.54648810294509;type:circle;color:%23cbe92f;size:80;icon:emoji_nature;icontype:material;contentsize:44;whitecircle:no&apiKey=YOUR_API_KEYAdd a geometry
You can add one geometry or multiple geometries to the map - circles, rectangles, polygons, and other shapes. Here is an example of a URL with a polygon:
https://maps.geoapify.com/v1/staticmap?style=positron&width=800&height=600&geometry=polygon:2.303309440612793,48.87913539780315,2.305106520652771,48.87817579776886,2.305160164833069,48.87820049358877,2.3049724102020264,48.87939646227402,2.3049402236938477,48.87945290846696,2.303309440612793,48.87913539780315;fillcolor:%23ff1234&apiKey=YOUR_API_KEYAdd a GeoJSON
The following Static Map URL example shows how to add a geometry as a GeoJSON:
https://maps.geoapify.com/v1/staticmap?style=positron&width=800&height=600&geojson=%7B%22type%22%3A%22FeatureCollection%22%2C%22features%22%3A%5B%7B%22type%22%3A%22Feature%22%2C%22properties%22%3A%7B%22linecolor%22%3A%22%23555555%22%2C%22linewidth%22%3A2%2C%22lineopacity%22%3A1%2C%22fillcolor%22%3A%22%235873f9%22%2C%22fillopacity%22%3A0.5%7D%2C%22geometry%22%3A%7B%22type%22%3A%22Polygon%22%2C%22coordinates%22%3A%5B%5B%5B2.303309440612793%2C48.87913539780315%5D%2C%5B2.305106520652771%2C48.87817579776886%5D%2C%5B2.305160164833069%2C48.87820049358877%5D%2C%5B2.3049724102020264%2C48.87939646227402%5D%2C%5B2.3049402236938477%2C48.87945290846696%5D%2C%5B2.303309440612793%2C48.87913539780315%5D%5D%5D%7D%7D%5D%7D&apiKey=YOUR_API_KEYChange Map Style
Customizes specific elements of the map style. Each customization is separated by a pipe (|) character.
https://maps.geoapify.com/v1/staticmap?style=klokantech-basic&width=800&height=600¢er=lonlat:-21.875423,64.135571&zoom=9.5335&styleCustomization=landcover_grass:%2378993f|water:%23899ba8|place_label_other:21|place_label_city:30&apiKey=YOUR_API_KEYIn this example:
landcover_grassis set to color #78993f.wateris set to color #899ba8.place_label_otherandplace_label_cityare customized with undefined values and specific font sizes (21 for "place_label_other" and 30 for "place_label_city").
Getting Started
Step 1: Obtain your API Key
- To begin using the Geoapify API, start by registering an account on MyProjects Geoapify.
- Create a new project and obtain your unique API Key, which will be necessary for API access.
For detailed guidance on Geoapify projects and API keys, refer to the comprehensive information available on the Getting Started page.
Step 2: Generate the Static Map URL
- Utilize the Static Map Playground to generate the map URL for your desired configuration effortlessly.
- You can define the map view within the Playground and include markers as needed. The Marker Icon API can assist you in generating the markers to be displayed on the map.
Step 3: Embed the Map as an Image, HTML, or CSS
- The Playground conveniently provides the map URL and the corresponding code for embedding the map using HTML or CSS.
- Copy and paste the provided code to integrate the map into your application or website seamlessly.
With these three steps, you can efficiently generate static map images and seamlessly embed them into your projects. Enjoy the ease and flexibility of the Static Maps API to enhance your mapping capabilities.
Pricing
Due to the complex nature of combining map tiles and map markers within the API, determining the exact cost in credits can be challenging. However, we have outlined some principles below to assist you in making a rough estimate of the cost:
- Map Tiles: The number of map tiles loaded to generate the map image affects the credit consumption. Lrger map sizes generally result in higher credit usage.
- Map Icons: The quantity and complexity of map icons utilized in the map image also impact the credit consumption.
- Credits Calculator: Use our Credicts Calculator to estimate how many credits you'll need.
Geoapify implements a Freemium pricing model, enabling you to start for free and seamlessly scale as your needs grow. Usage is calculated in credits, providing a straightforward way to track and manage your consumption. The Free pricing plan grants 3000 credits per day, allowing you to evaluate our services without any cost.
FAQ
What are Static Maps?
A static map is a digital image of a map that represents a specific geographic area. Unlike interactive maps, static maps do not offer real-time data or interactive features like panning or zooming. They are commonly used in websites, print materials, and non-interactive applications to display location information, routes, landmarks, and other spatial data.
How can I generate static maps?
You can generate static maps using the Static Maps API by Geoapify. The API allow you to specify parameters such as map center, zoom level, map style, markers, and other elements to customize the appearance and content of the map.
What image formats are supported for static maps?
Image formats supported for Geoapify's static maps include PNG (Portable Network Graphics) and JPEG (Joint Photographic Experts Group). These formats provide a good balance between image quality and file size, making them suitable for embedding static maps in websites, applications, or printing.
Can I store and cache static maps?
Yes, Geopify's terms allow storing and caching static maps. This allows you to minimize API requests and improve performance by serving the cached map images.
What is the maximal map image size I can generate with the Static Maps API?
The maximal map image size that can be generated with the Static Maps API is 4096x4096 pixels for the standard API endpoints. Geoapify offers larger sizes upon request. Contact us if you need bigger map pictures.
Can I use the print version of the map in commercial products? Are there additional costs?
You can use the print version of the map in commercial products without additional costs.
Can I switch off the attribution on static maps?
Switching off the attribution on static maps may be possible on specific requests for paid plans. However, if the attribution is disabled, it becomes the user's responsibility to ensure proper attribution is provided in an alternative manner. This typically involves providing attribution for the underlying mapping data, such as OpenStreetMap, through alternative means. For the correct attribution guidelines for print maps, refer to the documentation available at OpenStreetMap Attribution Guidelines.