In December 2020, the Mapbox GL JS license change sent shock waves through the web mapping industry. In essence, the new library version Mapbox GL JS v2 is not free anymore.
The previous version, Mapbox GL v1, had a free and open BSD3 license, so existing users cannot be forced to update to a new paid version. Yet without strong community or Mapbox support, the Mapbox GL v1 has no future.
For existing Mapbox customers change is not so dramatic, just leads to higher monthly bills in some usage scenarios. But for many others who cannot accept to pay Mapbox for the fact of using Mapbox GL JS library this change is a real deal-breaker.
Quick facts about Mapbox GL JS
If you're not dealing with Mapbox GL JS or other map rendering libraries regularly, you may be not sure if and how the license change affects you. We tried to answer some most frequently asked questions that website owners and developers have in the context of Mapbox GL.
What is Mapbox GL?
Created in 2014, Mapbox GL JS quickly established itself as one of the most modern, well-supported, feature-rich, and performant map rendering libraries for Web. In the past yeast, it was chosen by thousands of companies and individuals to build interactive maps into websites and applications. Without a doubt, this was a well-deserved success, as Mapbox invested a lot in the Mapbox GL JS development. And, very importantly, Mapbox has demonstrated significant commitment over the past years to keep the library free and open. Recently, in December 2020 Mapbox has announced a new library version with a proprietary, non-free license.
What is the current version of Mapbox GL?
Starting from December 2020 the current and active Mapbox GL version is Mapbox GL JS v2. Together with several important improvements in features and performance, it also comes with a proprietary, non-free license. Previous Mapbox GL JS v1 is still available under the free and open BSD3 license, but will not receive any improvements except most critical security and bugfixes.
What is the current Mapbox GL JS license?
The current Mapbox GL version, Mapbox GL JS v2, has a proprietary and non-free license. Accordingly to the new license, only active Mapbox customers can use it. Library still allows 3rd party data and map sources but requires a valid Mapbox token to work. Starting from December 2020, Mapbox is counting and billing for library usage, irrespectively if it is used to render Mapbox Maps or not.
Is Mapbox GL JS open source?
The previous version, Mapbox GL JS v1, is indeed a free and open-source, BSD3 licensed software. Anyone can contribute to it, or start their own derived work based on it, for free. As of February 2021, the v1 source code is still available from the Mapbox Github. Yet it makes little sense to contribute there as v1 is getting replaced with Mapbox GL JS v2.
Mapbox GL JS v2 has a completely different, proprietary license. It is not free and not truly open anymore. The new model is close to "shared source" when the vendor (Mapbox) gives its active customers access to the source code. But this access is time-limited - only for as long as they are customers of Mapbox - and does not allow the creation of derived products. This model makes it essentially impossible for the community to contribute to, or build on top of, Mapbox GL JS v2.
Is Mapbox GL free?
Mapbox GL JS v1 was free and open and will stay so thanks to the BSD3 license, and many 3rd parties created their own copy of it. New Mapbox GL v2, which replaces v1 starting from December 2020, is not free and requires a valid Mapbox token to work.
In essence, starting December 2020, Mapbox:
- deprecates free and opensource Mapbox GL JS v1
- introduces new commercial and proprietary library, Mapbox GL JS v2, initially backward compatible with v1
- new Mapbox GL JS v2 is "vendor-locked" to Mapbox and will not work without a Mapbox account and API token
The most important implication of this change is that the new Mapbox GL JS 2.x is not free anymore. Mapbox will bill you for every map initialization, even if you're not using their Maps or APIs.
Are Mapbox tokens free?
Tokens are free, but the use of the tokens is subject to billing.
This means that once you have a Mapbox account you can freely create Mapbox API tokens. You can also use generated tokens to initialize the Mapbox GL JS library and to access Mapbox Maps and APIs. Tokens are just IDs that identify you as a customer and are used by Mapbox to account and bill your usage.
Yet, it is important to remember that the use of Mapbox GL v2, as well as Mapbox Maps and APIs, is not free. Every Mapbox customer is eligible for a limited "free tier", but you exceed it, usage costs can grow rather quickly.
Can I use Mapbox for free?
Yes, if you make sure you never exceed the free tier of 50,000 map loads per month (as of 01.2021). Once you exceed that threshold, Mapbox will start charging you $5 for each next 1000 map loads.
50,000 map loads may sound like a lot, but in practice, they can be consumed rather quickly. If you have a regular website where new pages are generated and loaded from the server, the free tier will only cover 50,000 page loads.
Also, a single visitor may easily generate 10+ page loads, so the free tier will only cover the first 5,000 unique visitors per month. After that, you will be paying up to $5 for every 100 unique visitors for maps and Mapbox services to continue working. 5,000 visitors per month are not much. And if you have 50,000 monthly visitors will end up paying more than $200/mo to Mapbox.
When to use Mapbox?
To be fair, Mapbox is a great maps and location APIs provider and can be a good price/value alternative to Google Maps Platform. Also, being a big, VC-backed company, Mapbox has more resources than most other companies on the market. It offers high-quality maps, APIs, and documentation.
From another perspective, being a VC-backed company, Mapbox has a strong focus on growth and scale. It cannot focus on the needs of individual customers and will have to keep increasing prices to satisfy the investors.
Using Mapbox can make perfect sense if you have a sufficient budget, but looking for a more affordable and permissive alternative to Google Maps Platform.
On contrary, if you're looking for lowering the costs, especially future costs as your business grows, you should evaluate other providers. The same applies if you need more than just "polished" standard features, or looking for some customization capabilities. For example, we at Geoapify can offer better pricing (up to 20x compared to Mapbox), together with more features and customization capabilities.
What are good free Mapbox GL JS alternatives?
Now as new versions of Mapbox GL JS are not free anymore, for many existing users it is time to evaluate alternatives. Fortunately, there are several good and free options available. Some, like MapLibre GL, are compatible with original Mapbox GL JS, so only very minimal changes are needed. Other options may require significant migration effort and at least a partial rewrite of the map handling code, and more suitable when you choosing technology for a new project.
It also depends a lot on which features are used and required.
Please take a look at the quick comparison below:
| Feature | MapLibre GL | Leaflet | OpenLayers | Harp.GL | Tangram GL | Cesium JS |
|---|---|---|---|---|---|---|
| License | BSD 3 | MIT | BSD 2 | Apache 2 | MIT | Apache 2 |
| Commercial | no | no | no | yes | no | yes |
| Contributors last month | 3 | 2 | 10 | 2 | 1 | 5 |
| Stars | 971 | 30,000+ | 7,800+ | 803 | 1,800+ | 6,600+ |
| Raster maps | yes | yes | yes | yes | yes | yes |
| Vector maps | yes | plugin | yes | yes | yes | yes |
| MVT Vector Tiles | yes | plugin | plugin | no | no | no |
| MVT Vector Styles | yes | plugin | plugin | no | no | no |
| 3D maps | yes | no | plugin | yes | yes | yes |
| GPU accelerated | yes | no | yes | yes | yes | yes |
| WebGL | yes | no | yes | yes | yes | yes |
If you already using Mapbox GL v1, and plan to migrate, then MapLibre GL could be the best option. For new projects and regular 2D maps, Leaflet or OpenLayers can be very viable alternatives. If you need rich and performant 3D, you should consider Cesium JS.
MapLibre GL
MapLibre GL is the most successful open-source "fork" of Mapbox GL JS v1 created after Mapbox GL JS license change announcement.

Mapbox GL JS v1 was forked almost 1000 times by multiple independent developers, as many existing users were not so happy about the change. You can check Haker News and Github issue discussion threads for the details.
"Forking" the Mapbox GL JS v1 source code was an important step to prevent it from being removed or republished with a different license. Such a high number of forks could lead to extensive fragmentation, multiple competing groups, and prevent coordinated community efforts in the future. Fortunately, the fork called MapLibre GL managed to stand out and became an official open-source continuation of Mapbox GL JS v1.
MapLibre GL was quickly acknowledged by many individual developers and several commercial companies. Project members were also able to agree on joining forces to steer and maintain the project.
As of name, "MapLibre" stands for a combination of "Map library - restarted" and "Liberty" underlying its free and open nature. All-in-all, this is a very promising beginning.
Leaflet
Leaflet is a very popular, mature, and established map rendering library with tons of plugins and extensions.

Leaflet can be a great choice if you do not need advanced features like vector tiles, free zoom, 3D maps, GPU processing, and such. It is nearly perfect for 2D maps with raster maps and fixed zoom level - fast, with a huge community and tons of great extensions. Some shortcomings, like lack of built-in vector tiles support, can be mitigated with free Leaflet extensions.
If you just starting with the maps, and don't know which features you need and where to start - Leaflet will be the best choice.
OpenLayers
OpenLayers is another great and very popular map rendering library, with many advanced features built-in, including WebGL support and GPU acceleration.

OpenLayers supports vector tiles out of the box, yet requires a plug-in for the most popular combination of MVT vector tiles and Mapbox GL Styles. Like Leaflet, OpenLayers does not have built-in 3D support, but architecturally it can support 3D. In practice, OpenLayers can be combined with Cesium JS to display 3D maps on the globe via OL-Cesium extension
OpenLayers has great documentation, active and helpful community, and includes many advanced functions like support for different map projections or a built-in engine for spatial operations. It can be a great option if you're looking for advanced features and simultaneously focused on the long-term stability and "health" of the project.
To compare with other top candidates, OpenLayers has slightly worse performance and steeper learning curve comparing to Leaflet, and slightly less "polished" rendering quality and performance comparing to MapLibre GL. OpenLayers certainly should be considered as one of the top options if you starting a new long-term or open-source project.
Harp.GL
Harp.GL is Developed by HERE.com and licensed under permissive Apache 2.0 license.

HERE.com (HERE Europe B.V) is a true veteran of the Geospatial market. Its history starts in 1985, and it is essentially a new name for the same company that used to be named Naviteq, Ovi Maps, and Nokia Maps in the past. For the past few years, it steadily deals with legacy and adjusts its focus to support modern "web-first" mapping.
Harp.GL is a new library that is supposed to help HERE.com to secure its market share and sustainability in this market. It looks mature and feature-rich enough to be considered as an option, and natively supports 3D, WebGL&GPU accelerated rendering, vector tiles. Also, Harp.GL seems easily extensible and already comes with many extension "modules".
The library doesn't have much legacy that would slow it down, and as a relatively new piece of software was able to avoid many mistakes, and adopt good ideas from older libraries, while providing most of the hot features. It is also actively developed and supported by a commercial company, which generally gives fast feature and quality improvements.
On the bad side, while being open, it is still primarily developed and controlled by Here.com. Nobody can guarantee that the company won't make breaking changes in the library or its licensing model, similar to what happened with Mapbox GL. Also, as of February 2021, Harp.GL is still marked as "experimental and work in progress".
Another shortcoming is the lack of support for broadly known and used MVT vector tiles and Mapbox GL Styles. Yet this can be at least partially addressed with the "Harp OMV datasource" extension.
In summary, Harp.GL can be a good option if you're not afraid of possible vendor lock-in and interested in the new features it offers.
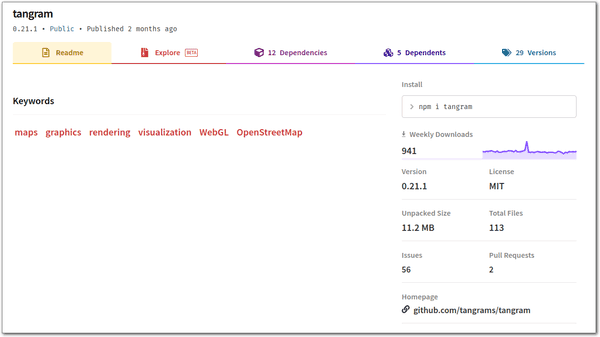
Tangram GL
Tangram GL was developed as a modern, open-source WebGL map rendering library by Mapzen.

After Mapzen shutdown in 2018, Tangram GL became an open-source project under the umbrella of the Linux Foundation. It doesn't see many changes in the past years, but not abandoned either, and occasionally maintained and extended by several contributors.
Feature-wise, until 2018 Tangram GL used to be on the same level as Mapbox GL, despite using its own map styles and vector tile formats. Since then, both Mapbox GL and OpenLayers have made significant advancements in both features and performance, while Tangram GL didn't have much activity.
Tangram GL is still a pretty solid map rendering library, and in addition to Web maps, it includes native iOS and Android implementations (Tangram ES). It can be a reasonable option if you still using parts of Mapzen technology, or capable and willing to take an active part in the project development. In other cases, it can make more sense to choose between OpenLayers, Leaflet, or MapLibre GL.
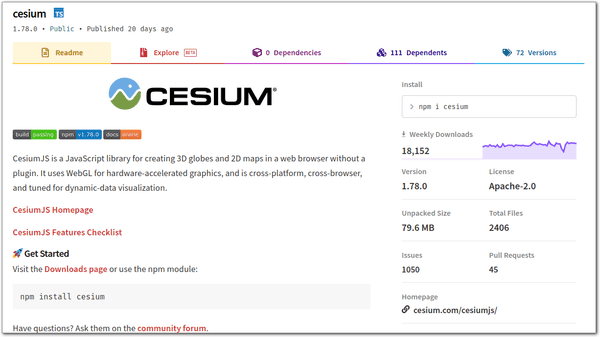
Cesium JS
Cesium JS is a map rendering engine with a strong focus on advanced 3D maps and visualizations.

It is often used as a rendering engine to add 3D functionality to other libraries. For example, OpenLayers 3D maps support is based on Cesium.
As of February 2021, Cesium JS does not natively support MVT vector maps, but such support may appear soon. Community has developed several proof-of-concept extensions for that, for example MVTImageryProvider and MapboxVectorTileImageryProvider.
Cesium JS is a top choice if you need a fast, visually rich, and appealing, Google Earth alike application, primarily used with satellite imagery. It supports terrain elevation models, animated 3D city and vehicles, light sources, and you can zoom out to see the whole planet view from space.
Can be a great fit for creating interactive globe or map-based simulations, visualizations, games, and more. Yet for normal, "flat" maps we recommend choosing between OpenLayers, Leaflet, or MapLibre GL.
What's next?
While the new Mapbox GL JS license and terms of use can be painful for many existing users, it is not the end of the world. In this post, we've outlined several great alternatives to Mapbox GL JS, and some of them, like MapLibre GL, have a clear and straightforward migration path.
For new projects, it worth considering choosing between Leaflet and OpenLayers, because both projects have great communities and adoption, and for sure will be around in the next years.
If you need advanced new features or sophisticated 3D rendering, then take a look at Cesium JS or Harp.GL.
Also, even a good map rendering library worth nothing without map data to visualize, and we at Geoapify are glad to be able to support all libraries mentioned above with our Map Tiles API.

Try Geoapify Vector and Raster maps today!
Our service includes raster and vector map tiles, different map styles, retina support, and more!
We guarantee fast map loading speeds thanks to the global CDN and monthly data updates.
If you have any questions or suggestions, please do not hesitate to contact us. We will be happy to help.
