When you need to add a map to your application, the first question that pop-ups in your head is "Which map library to use?". If you start to google, you'll find out soon that at the moment the Leaflet, Mapbox GL, OpenLayers are the most popular libraries for displaying interactive maps on a web page.
Update February 2021: Mapbox GL has changed to a non-free licence, we recommend using MapLibre GL or alternatives instead.
In this article, we want to compare the libraries and check actual trends and statistics. So you can choose the most promising option for you.
We used NPM Trends and Google Trends to get the data and create beautiful visualizations.
Leaflet vs Mapbox GL vs OpenLayers
| Leaflet | Mapbox GL | OpenLayers |
|---|---|---|
| The open-source JS library for interactive maps. A simple interface, great documentation, and a huge community allow you to get results and solve your tasks quickly. Unfortunately, not developed actively any longer. | Powerful and effective SDK for web maps developed by Mapbox. As Leaflet library creators developed Mapbox GL now, you can see some similarities between 2 libraries. However, Mapbox GL gives you more opportunities, data visualization options and opens the vector maps world for you. | Familiar with GIS technologies? Then OpenLayers can be the perfect option for you! The OpenLayers is not only about displaying maps, but also visualizing and analyzing geographical data. It could be a bit more complicated at the beginning but allows you to create more powerful solutions. |
| Vector maps support | Vector maps support | Vector maps support |
| The core functionality of Leaflet doesn't have vector tiles support. Nevertheless, you can visualize vector tiles by using external plugins. For example, Mapbox GL Leaflet. | Mapbox is a pioneer in vector maps technologies. The Mapbox Style Specification for vector maps, which is very popular now and used by Geoapify as well, is natively supported by Mapbox GL. | OpenLayers has native support for vector maps but the ol-mapbox-style plugin is required to create a map with Mapbox Style Specification. |
| JSFiddle code sample | JSFiddle code sample | JSFiddle code sample |
NPM trends for the map libraries
The number of downloads for npm packages gives a great indication of how popular each library is. Here is npm trends statistics for the last 12 month:

And the charts look really interesting! Except for temporary Mapbox GL usage spike in February - June 2020, Leaflet keeps on par with Mapbox GL. In comparison with other map libraries, OpenLayers looks stable. And all three top mapping libraries demonstrate steady growth - there is no indication of developers switching from one to another.
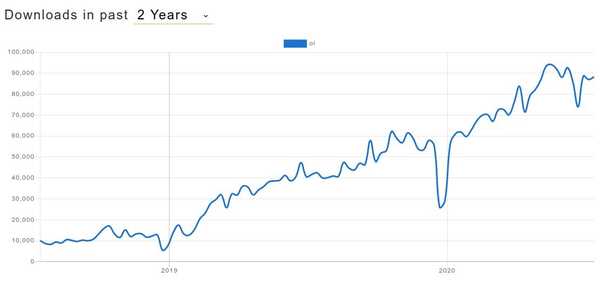
In the same time, Open Layers usage seems to be growing faster than Leaflet or Mapbox GL. If we check the statistics for OpenLayers only, we can prove that:

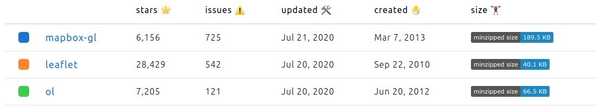
Statistics from GitHub show us how many times a library was "stared":

And here we see that Leaflet is 4.5 times more popular at the moment than Mapbox GL, and 4 times more popular than OpenLayers.
Google Trends for the map libraries
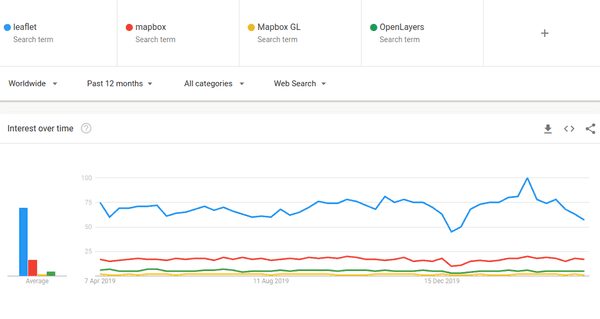
Google search keywords trends are another good measure of popularity. However, here we've faced with a problem. While "Leaflet" and "OpenLayers" are unique names, "Mapbox GL" is often googled as "Mapbox". So we decided to add both "Mapbox GL" and "Mapbox" to give you an overview:

The chart shows that interest in each library more or less stays on the same level. In other hands, statistics by regions provide some interesting results as well:

Leaflet leads the keywords list in almost all countries. However, Mapbox/Mapbox GL is popular in China, the United States, Belorus, and Canada. And OpenLayers is in request in South Korea, Croatia, and Finland.
Conclusions
It's always a matter of taste when you are trying to choose the best from several good options. Nevertheless, we hope that the numbers and charts we gave you in this article will help you to make the right decision.
Leaflet, Mapbox GL, and OpenLayers code samples
We've created code samples to help you develop a custom map for your website. Visit the Geoapify Documentation page to learn how to add a map to your React-, Angular-, or Vue-webapp.
Geoapify offers map tiles that can be used with all the libraries. We provide vector and raster maps of different styles and colors. Learn more about Geoapify Map Tiles.