Adding an address field ideally with autocomplete is a very common task for web-developer. And even if there are libraries providing components and "ready-to-use" solutions they often are difficult to style, missing some functionality required and need to be maintained. Moreover, when you start to use a component "from-a-box" you bind yourself with the exact API provider.
In this tutorial, we propose you to create an address field with autocomplete with Vanilla Javascript only. We use the Geoapify Geocoding service to convert addresses into locations and JSFiddle for a playground.
Before you start
Register and get an API key for free on MyProjects Geoapify. We have a Freemium pricing model, so you can start for Free and extend when you need it.
We provide an API key for JSFiddle example and you can reuse it for other JSFiddle examples. However, you require your own API key to make API calls from your own application.
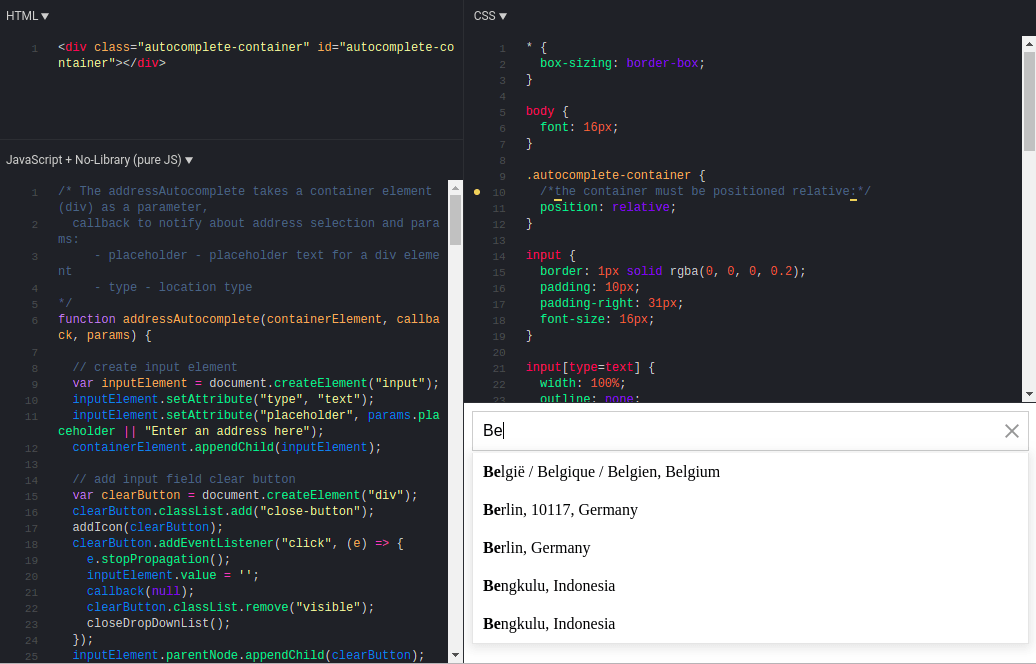
Step 1. Create an input field in a provided HTML-container
- We start just with a DIV-element, which is positioned relatively;
- Let's create an input field inside the container and make it spread full width:
Step 2. Send a geocoding request on user input and show a dropdown list with results
- Now let's add a user input event and send a geocoding request when the event is fired;
- As the geocoding result comes asynchronously we need to cancel the previous request if the user input changes;
- We create a DIV-element with geocoding results and show it as a dropdown to the input element;
- We hide the dropdown list on new user input:
Step 3. Select an option and notify when an option was selected
- Now let's make options clickable and notify about selected option;
- We add a callback parameter to the
addressAutocomplete()to get notifications:
Geoapify Geocoding API returns results in GeoJSON format. Learn more about GeoJSON feature properties on the Geocoding documentation page.
Step 4. Add clear button
The Geocoding Autocomplete is functional now, but not user-friendly enough. Let's improve this!
- Add a clear button to the input field;
- Hide the button when input is empty;
- Send notification when the text was cleared:
Step 5. Add keyboard navigation support
It would be great to have the possibility to navigate the address field with a keyboard.
- Let's add a listener for arrow UP, arrow DOWN and ENTER key;
- We are going to navigate and send notifications when a user navigates the dropdown list;
- The focused item in the dropdown list is highlighted with a background color. We store the index of the focused element in the
focusedItemIndex; - We close the dropdown list when the user presses ENTER:
Step 6. Make the dropdown list responsive
At the moment the dropdown is opened when a user types in the input field and closed only when an option was selected. Let's close the dropdown list when a user clicked outside the input control and show the dropdown list again when the control is clicked again:
Step 7. Search countries, cities, streets
Geoapify Geocoding API allows specifying a type for locations. Let's add a parameter for the addressAutocomplete() that limits the search to the specific location type:
Geoapify Geocoding API parameters
With Goeapify Geocoding you can make your search more concrete:
- Search by exact address type. For example, search only countries, cities or streets.
- Limit the search to a list of counties.
- Search around a given location.
- Change the language of results.
Learn more about Geoapify Geocoding API parameters and options.