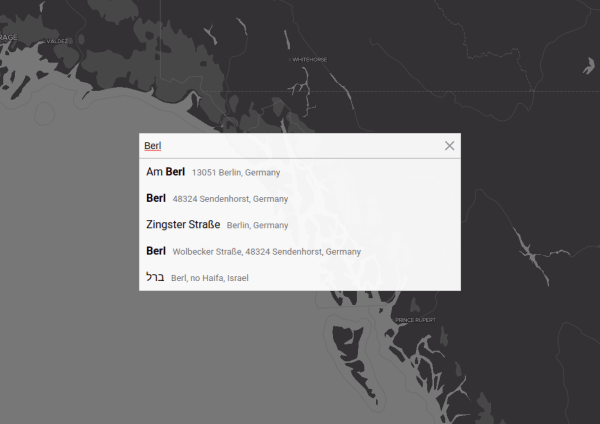
Get a location from an address and address from a location - this is the main purpose of the Geocoding API. However, it's not how it's usually used in real-life. In real-life people enter one by one symbol into address autocomplete field, get suggestions and select the correct result there.
We already published articles describing how to create an address autocomplete from scratch with JSFiddle code samples. In this article, we would like to introduce you to an npm package that allows adding geocoding with autocomplete into your project with a few lines of code only.
We've developed a base Geocoding Autocomplete JS Library, that turns a DIV-container into an Address field with autocomplete. Moreover, we've added components for React and Angular that wrap the JavaScript library and provide a convenient interface for it.
All 3 packages use Geoapify Geoacoder API as the geocoder and support all parameters of the API:
- You can make the autocomplete show only countries, cities, states, streets, or amenities;
- Set location bias. So the autocomplete will return first results near the location;
- Choose between different languages. For example, depending on the language you will get "Germany", "Deutschland", "Allemagne" or "Германия" in the search results;
- Filter results. For example, search only in given countries.
You require your own API key to make Geocoding API calls. Get an API key on MyProjects Geoapify. The APIs have the Freemium pricing model. So you can start for Free and extend when you need. You can also visit our Address Autocomplete API page and discover more about this feature.
@geoapify/geocoder-autocomplete
Geoapify Geocoder Autocomplete is the lightweight JavaScript library, that lets you add an address input with autocomplete into your web app. It has 0 dependencies and easy to customize. Furthermore, it already includes a few style themes for both light and dark backgrounds.
Installation
npm install @geoapify/geocoder-autocompleteor
yarn add @geoapify/geocoder-autocompleteUsage
- Prepare a DIV-container with
position: relative:
.autocomplete-container {
position: relative;
}<div id="autocomplete" class="autocomplete-container"></div>- Add Geoapify Geocoder Autocomplete:
import { GeocoderAutocomplete } from '@geoapify/geocoder-autocomplete';
const autocomplete = new GeocoderAutocomplete( document.getElementById("autocomplete"), 'YOUR_API_KEY', { /* Geocoder options */ });
autocomplete.on('select', (location) => {
// check selected location here
});
autocomplete.on('suggestions', (suggestions) => {
// process suggestions here
});- Add styles to make the control work properly. For example, you can do it by importing style into your css-file:
@import "~@geoapify/geocoder-autocomplete/styles/minimal.css";You can easily customize the input. Read more about provided themes and CSS-classes on @geoapify/geocoder-autocomplete page.
@geoapify/angular-geocoder-autocomplete
Geoapify Angular Geocoder Autocomplete is an Angular component that wraps the Geoapify Geocoder Autocomplete and provides easy to use interface for it. Instead of functions and callbacks, the component lets you work with Angular Inputs and Outputs.
Installation
npm install @geoapify/geocoder-autocomplete @geoapify/angular-geocoder-autocompleteor
yarn add @geoapify/geocoder-autocomplete @geoapify/angular-geocoder-autocompleteUsage
- Import the
GeoapifyGeocoderAutocompleteModulemodule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GeoapifyGeocoderAutocompleteModule } from '@geoapify/angular-geocoder-autocomplete';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
GeoapifyGeocoderAutocompleteModule.withConfig('YOUR_API_KEY')
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }- Import Geoapify Geocoder Autocomplete styles. For example, in 'angular.json':
"styles": [
...
"node_modules/@geoapify/geocoder-autocomplete/styles/round-borders.css",
"src/styles.scss"
],- Add the component into your template:
<geoapify-geocoder-autocomplete
[value]="displayValue"
[type]="options.type"
[lang]="options.lang"
[countryCodes]="options.countries"
[position]="options.position"
[limit]="options.limit"
(placeSelect)="placeSelected($event)"
(suggestionsChange)="suggestionsChanged($event)">
</geoapify-geocoder-autocomplete>@geoapify/react-geocoder-autocomplete
Geoapify React Geocoder Autocomplete is an Angular component that wraps the Geoapify Geocoder Autocomplete and provides access to all API parameters via the component properties.
Installation
npm install @geoapify/geocoder-autocomplete @geoapify/react-geocoder-autocompleteor
yarn add @geoapify/geocoder-autocomplete @geoapify/react-geocoder-autocompleteUsage
- Create the GeoapifyContext and set you API key there;
- Import Geoapify Geocoder Autocomplete styles;
- Add GeoapifyGeocoderAutocomplete to your code:
import React, { useState } from 'react'
import { GeoapifyGeocoderAutocomplete, GeoapifyContext } from '@geoapify/react-geocoder-autocomplete'
import '@geoapify/geocoder-autocomplete/styles/minimal.css'
const App = () => {
...
function onPlaceSelect(value) {
console.log(value);
}
function onSuggectionChange(value) {
console.log(value);
}
return <GeoapifyContext apiKey="YOUR_API_KEY_HERE">
<GeoapifyGeocoderAutocomplete placeholder="Enter address here"
type={type}
lang={language}
position={position}
countryCodes={countryCodes}
limit={limit}
placeSelect={onPlaceSelect}
suggestionsChange={onSuggectionChange}
/>
</GeoapifyContext>
}
export default App